因为科大博客太难用了
- 挂VPN可能无法访问
- 偶尔歇菜,服务不稳定
- 加密的文章也比没有加密存储
- 经常发表文章失败,连草稿都没有留下
并且我也总是选不到满意的wordpress主题。
所以把博客更新搬到简书去,地址:http://www.jianshu.com/u/8faac48e5f0c
因为科大博客太难用了
并且我也总是选不到满意的wordpress主题。
所以把博客更新搬到简书去,地址:http://www.jianshu.com/u/8faac48e5f0c
中国科学技术大学 物理学院 张静宁 PB14203209
指导老师 崔宏滨
2016年12月19日
这篇论文主要介绍了纹影摄影技术的实验原理,分别基于透镜、球面镜成像的两种纹影光学系统,以及刀刃位置对实验的影响。我们分别实验了蜡烛燃烧、热水蒸发、酒精挥发、电吹风吹气、打火机喷气时气流的形态,针对实验结果分析本次纹影摄影实验的关键和不足。
利用面镜和透镜,纹影摄影技术可以拍到平时肉眼看不到的气流形态。它的原理是利用气体密度的变化,导致折射率变化,使光的传播受到扰动,进而将不可看见的气流变化,转化成可以被看见的图像。
如图,右边的图像反映了蜡烛燃烧造成空气密度的变化情况;左边的图反映了电吹风吹出来的气流形态。
这项技术最初被应用于风洞的气流研究,特别是高速激波的研究,但这项技术稍加改变,就可以应用于探测隐身飞机。利用纹影摄影术还可以将有机气体逸散特性影像化,进而评估局部排气设施气罩捕集有机溶剂蒸汽的真实过程,保证劳工作业安全。
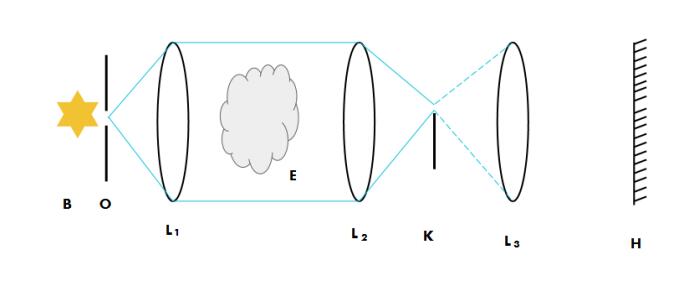
下图是典型的基于透镜成像的纹影光学系统:
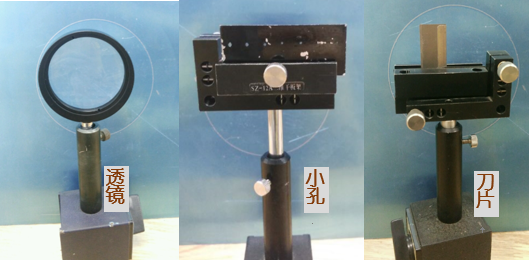
B:光源,O:小孔,L1、L2、L3:凸透镜,K:刀片,H:接收屏,E:待测样品

位于L1焦点处的点光源,经过L1成为平行光;平行光经过待测气体E,再经过凸透镜L2汇聚;刀片K放在L2的焦点处;光经过L2、L3在接受屏H成像。
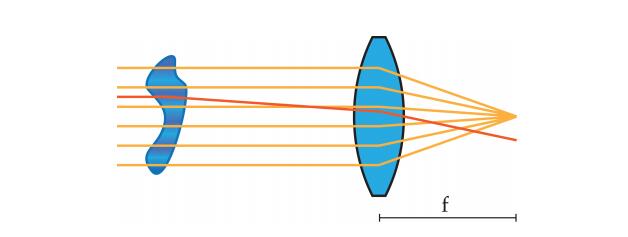
如下图,如果待测气体各向同性(密度均匀、折射率均匀),则平行光会汇聚到透镜焦点处。如果待测气体密度不均匀,折射率不同,则光线会发生偏转,将不会汇聚到透镜焦点处。

刀片的作用:是为了阻挡因气流而路线走偏的光线,借以得到具有阴影效果的黑白纹影。
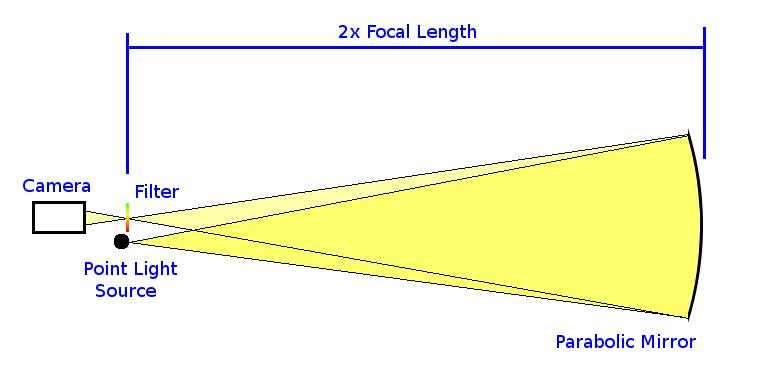
如果你想DIY一个纹影装置,你在网上搜到的大部分教程都是针对球面镜成像的光学纹影系统,因为这个装置只需要一个球面镜,搭起来更简单,并且球面镜可以很大、焦距很长,对气流密度变化的显现放大效果更明显。

如图,点光源放在球面镜的二倍焦距处,经过球面镜反射将成像在同样的地方。稍稍错开点光源,使得物像并列,并且在像点处放置刀片或者滤光片,在刀片后方放置相机。原理与透镜成像系统相似。

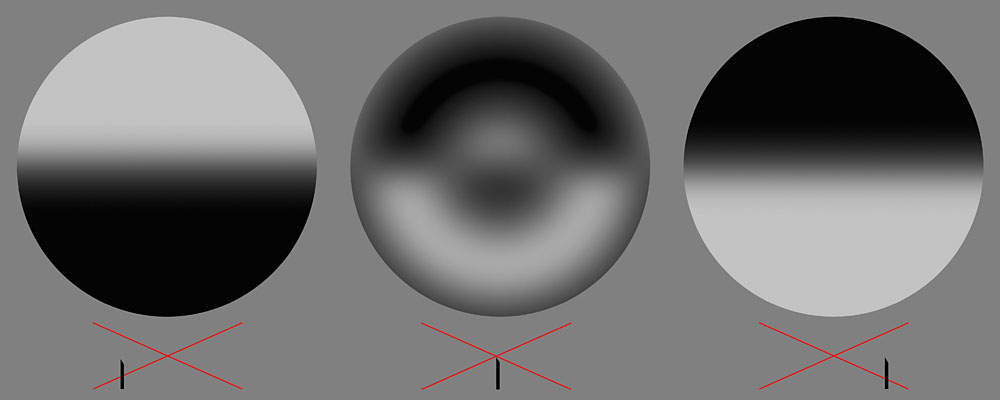
上图中光线是从左到右传播,从左到右的三张图片,分别是刀片在焦点前方,刀片正好处于焦点位置,刀片在焦点后方成像的情况。可以看到,当刀片正好处于焦点处时,接收屏上的图像并不是黑白各一半。我们可以根据这个原理来调整刀片的位置,使之处于精确的位置,从而得到更好的实验结果。
下图是我们用激光作为光源时,刀片处于合适的位置得到的图像:
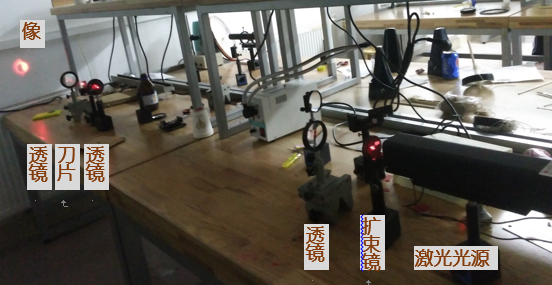
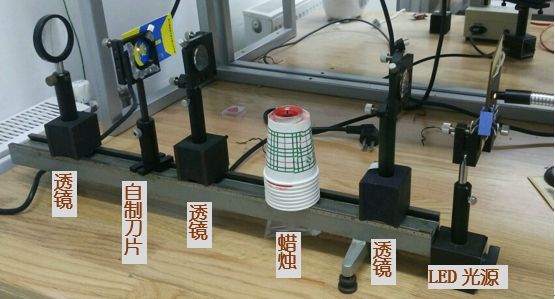
我们分别采用激光光源和LED光源,激光前加一个扩束镜作为点光源,LED灯前放一个小孔作为点光源。具体装置如下:



我们直接把白墙壁作为接收屏:
我们实验了以下几个样品造成的气流形态:
上面是我们录制并剪辑一个实验效果的视频,优酷链接:纹影摄影技术实验探究。
结果分析:
[1] Schlieren Photography – Seeing Air (Ian Smith, ian.org), http://www.ian.org/Schlieren/
[2] N. Degen. An Overview on Schlieren Optics and its applications (Thesis at ETH Zürich, 2012), http://e-collection.library.ethz.ch/eserv/eth:9039/eth-9039-01.pdf
[3] A. Mazumdar. Principles and techniques of Schlieren imaging systems (Columbia University, Tech. Rep., 2013), http://core.ac.uk/download/pdf/27296576.pdf
[4] Schlierien Optics (youtube, Harvard Natural Sciences Lecture Demonstrations, Jan 24, 2014), https://youtu.be/mLp_rSBzteI
[5] How To: Build Your Own Schlieren Setup (youtube, JoshTheEngineer, Sep 7, 2015),
[6] Schlieren Photography – How Does It Work? (Ian Smith, ian.org),
http://www.ian.org/Schlieren/HowTo.html
[7] Harvard Schlieren Optics,
http://sciencedemonstrations.fas.harvard.edu/presentations/schlieren-optics
[8] 跟着郑大师玩科学——纹影 http://www.masters.tw/126911/schlieren
[9] 纹影摄影术简介
http://laws.ilosh.gov.tw/ioshcustom/Download/Download.ashx?type=SafetyMessageArticles&id=1430
[10] 紋影攝影技術(Schlieren Photography)的應用
http://science.sumlook.com/2009/04/schlieren.html
[11] Wikipedia-Foucault knife-edge test https://en.wikipedia.org/wiki/Foucault_knife-edge_test
[12] http://www.atm-workshop.com/foucault.html
注:除了实验拍摄的照片,其余图片来自于网络,侵删
附件下载:
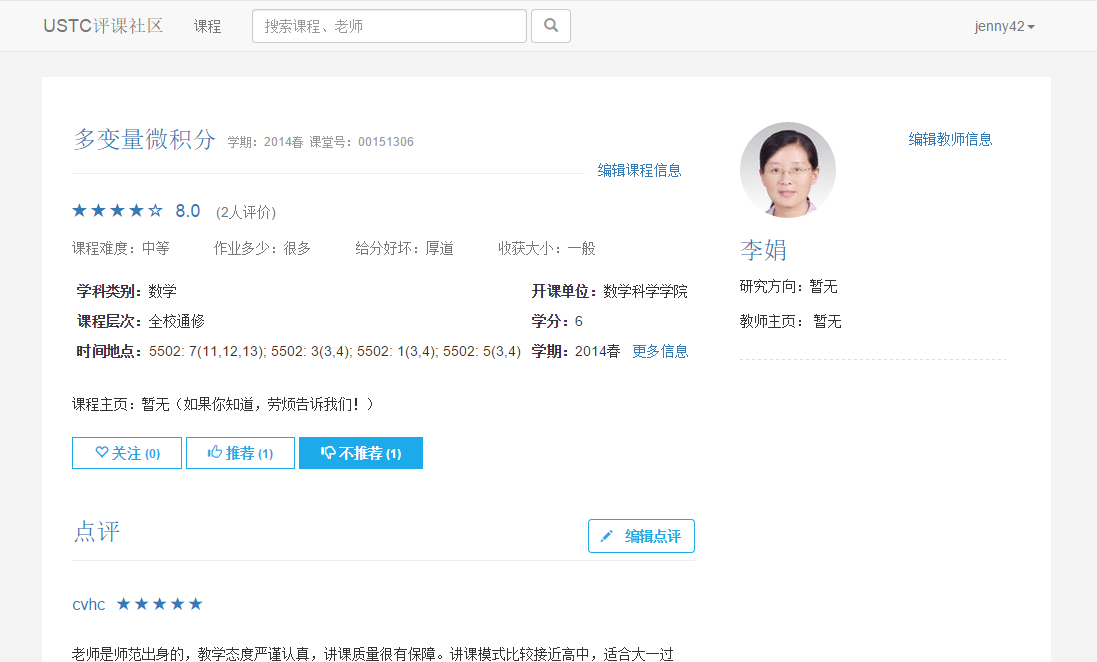
最新成果:https://icourse.club/ USTC评课社区

前端静态部分是我负责的….因为我还不会Javascript什么的,Bootstrap倒是现在会一些了
—
我从2015.1.22开始学习前端,大概花了10天学习 HTML&CSS,之后就开始学 Javascript。
以下是我学习过程中的作品:
一、尝试:个人主页(home.ustc.edu.cn/~jenny42)

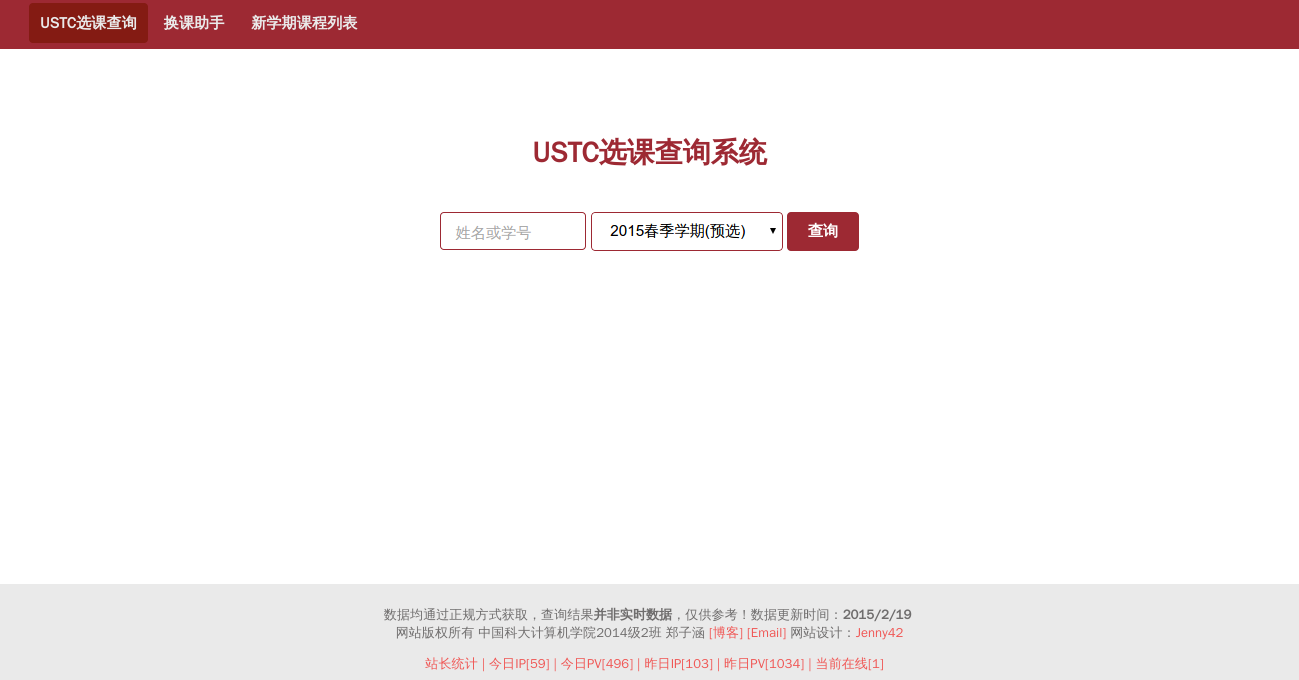
二、负责:USTC选课查询前端
春节版

三、打酱油:科大镜像媒体查询部分
四、失败的学习:烂尾的个人简历
五、For Fun:QQ红包网页版
—
好啦,在这20天内,我借助一些MOOC课程学习前端技术。以下是资源和笔记:
【教程】学习CSS布局
【笔记】
【笔记】
【教程】浏览器脚本教程
除此之外,还经常查 w3school 解决特定的问题
【服务器】我前端开发学习用的是学校提供的静态空间,参见:如何使用科大个人主页(home.ustc.edu.cn)
另外,其实我在“学完” HTML&CSS 基础之后,又打算开始用 Bootstrap 框架,但试了试不会用…“完成”那门 JavaScript Basics 课程后,又打算弄 Django 框架,但发现自己的 Python 技能不够,而且 Javascript 也几乎没学。所以又返回去学 JS了。
今天拿起多天没做的作业开始算积分,然后遇到一道题我根本想不出图形长什么样
《微积分学导论下册》109页第4(9)题:
求由下列曲面所围成的立体体积
(x^2+y^2+z^2)=3xyz
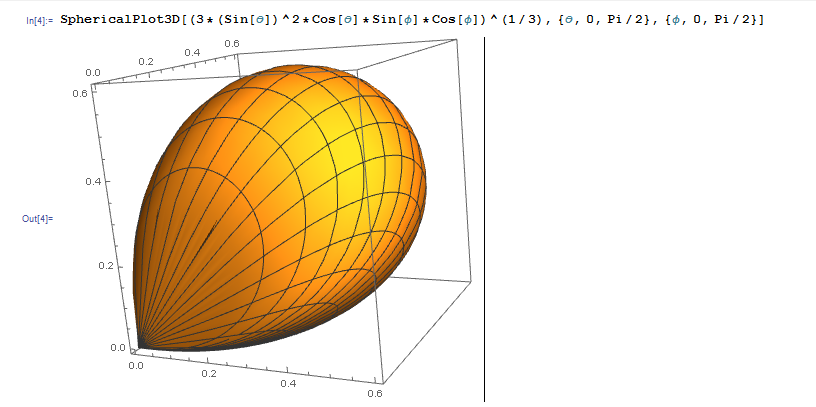
最后在 Mathematica 里用球坐标绘图,第一卦限的情况(图形在1,3,6,8卦限,且对称):

最后转来转去看了一会,感觉像板栗
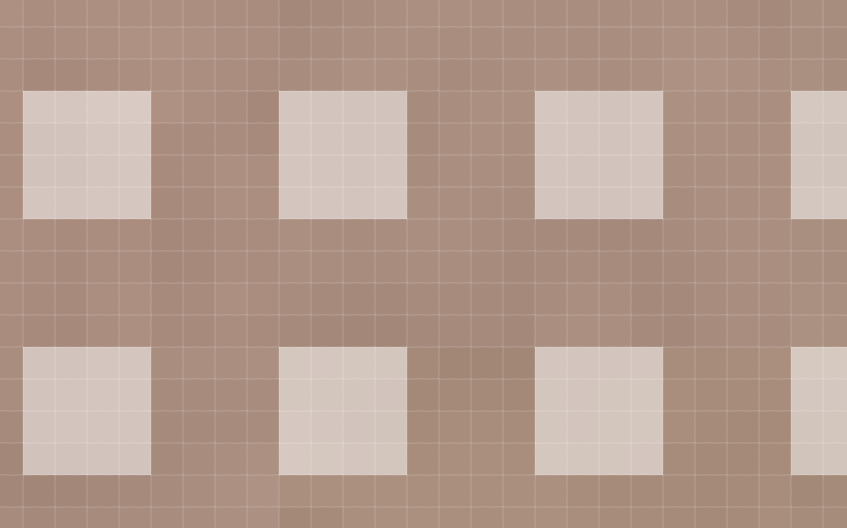
上次设计版衫的时候要做网格,结果搞了好久也没有弄到满意。有些不理解为什么PS没有自带网格绘画的功能,现在觉得大概是不需要,或者说已经有了各种实现方法,只是我不知道。
首先说明用的是 Photoshop CC
参考这个教程,我用定义图案/内容填充两个功能给照片表面加了网格
基本思路是用【自定义图案】定义一个最小网格单位,然后用【填充图案】把整个图片填充上网格。
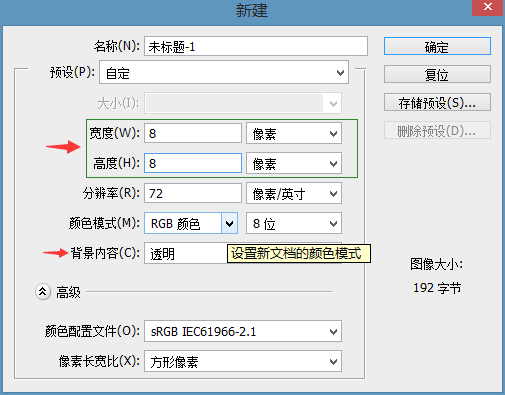
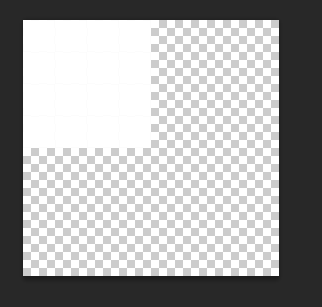
1.新建最小网格文件:经过尝试我发现我1836px*3264px的照片,要用8px*8px的最小网格单位才能看出效果。而搜到的教程大多数说2px*2px,大概是因为他们照片分辨率太低。记得背景内容选透明。

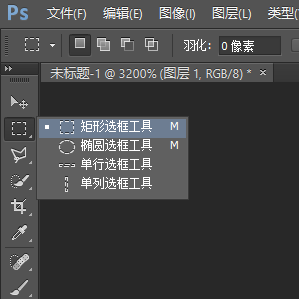
2.绘制最小网格:用【矩形选框工具】选择右上方四分之一的正方形


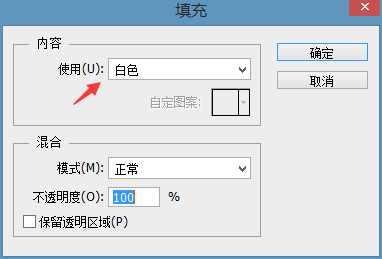
然后【编辑】-【填充】白色


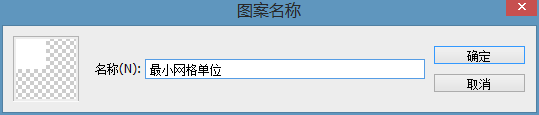
3.定义最小网格图案:【编辑】-【定义图案】

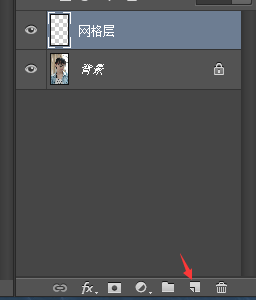
4.平铺网格:打开所要加网格的图片,【新建图层】

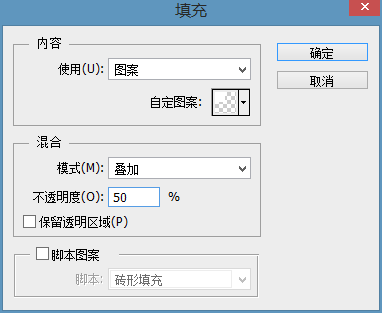
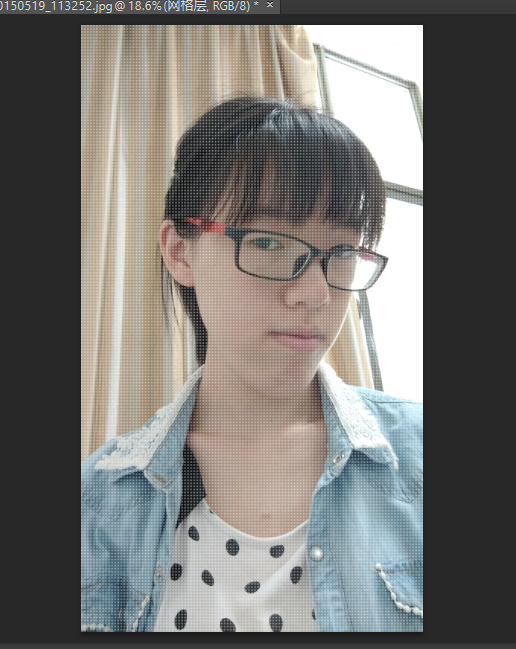
【编辑】-【填充】,如图选择使用图案,再选择刚刚自定义的最小网格单位图案,叠加,50%不透明度


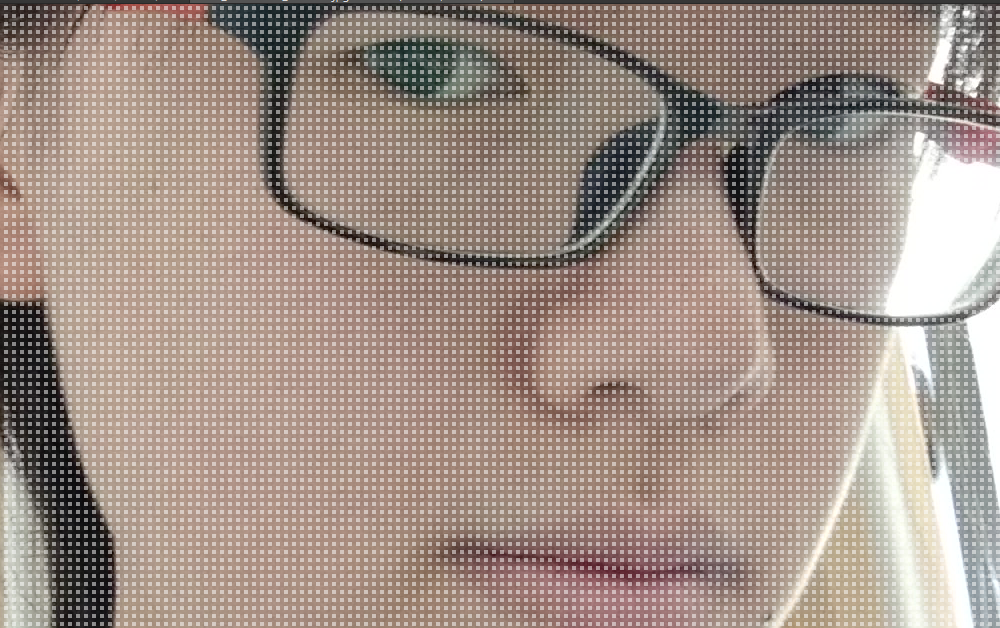
放大了看就是在新建的图层上把网格平铺了一遍

放到最大,每个白方块就是4px*4px

如果把最小方块设置成16px*16px,图像表面的白色就会多一些
psd文件下载:链接
首发在MOOC学院:http://mooc.guokr.com/post/612182/
因为报名 课程体验员-第一期 的活动,获得 极客学院 21天的免费体验,学习了HTML5实战开发看你有多色游戏 课程,来这里写课评O(∩_∩)O~
科大个人主页网址是:home.ustc.edu.cn,全称是“中国科大学生FTP/主页服务器”,简单来说就是:科大给学生提供每人 300MB 的静态空间,你可以通过 HTTP 或者 FTP 两种方式访问。
其实科大也给教师提供“中国科大教工FTP/主页服务器”的服务,网址是:staff.ustc.edu.cn,貌似提供的空间会多一些,其他应该差不多。
写一个 Python 爬虫其实挺容易的,也许过程中需要不停的调试,但爬虫的代码绝对短小精悍!

这就是我昨天把郑子涵五子棋网站搞挂的 Python 爬虫,文件名为 spider004.py。没错是我写的第四个爬虫…今天为了防止我继续恶意开房,他给网站加了验证码。目前我还无能为力= =

要写一个爬虫,首先你得懂 HTTP 协议的一些东西。我当时是看了这篇文章《HTTP协议详解》。我简单说下自己的理解:
当你用浏览器访问网页的时候,其实是经历了这么一系列的过程:你通过浏览器发出 HTTP 请求 (HTTP Request),发送请求有多种方法,常见的两种是 GET 和 POST。网页的服务器端收到你的请求进行处理后,就会给浏览器响应 (HTTP Response)。而 HTTP Request 和 HTTP Response 都是有参数哒,你可以通过 F12 来看。


这很好理解,因为交互各种各样,访问不同的网址,是否登录账号,用什么浏览器,甚至在不同的时间发起请求,都会导致 HTTP Request 的不同。而服务器端挂了,状态码(status_code) 可能是 502 Bad Gateway,又或者 404 Not Found,这都是平时常见的错误,就是 HTTP Response 的一部分。(你可能会把它统称为:“ 啊,网页怎么打不开了!”,其实打不开也是有不同的原因的)。
差不多先了解这些,之后写爬虫的过程中,我们还会常用 F12,利用 HTTP Request/Response 的信息来调试。
所谓的网页爬虫,就是模仿浏览器向服务器发送特定的请求,并且返回获取的内容。而 Python 为此提供了一个很好用的模块,Requests 模块。
我最早是看了这个教程《HTML Scraping》,并且按照上面操作了一遍。这个教程提到抓取网页内容可以用的两种定位方法 XPath 和 CSSSelect,虽然我都没学会..
然后还看了这两个教程,一个是《Requests: HTTP for Humans》官方文档,另一个是《Using Requests in Python》简单教程。
我们可以简单的演示一下(终端中打开python3):
>>> import requests
>>> page = requests.get("http://www.baidu.com")
>>> page.url
'http://www.baidu.com/'
>>> page.status_code
200
>>> page.headers
(省略)
>>> page.text
(省略)
如果你需要的是抓取网站获取的信息(显示的HTML文件),可以把 page.text 部分输出到文件中。
我观察到五子棋网站下棋开的房间是随机6位数,而且保存所有的棋盘信息,也就是你下完棋哪怕两个人都退出了以后,房间还是被占用的,你们还可以之后再进去继续玩。也就是,“如果我把所有的房间都开满了,那其他人没法开新的房间,也没法再已经被我开的房间里下棋了”←我对网站的攻击就是基于这个思路。
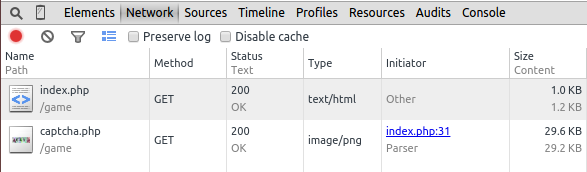
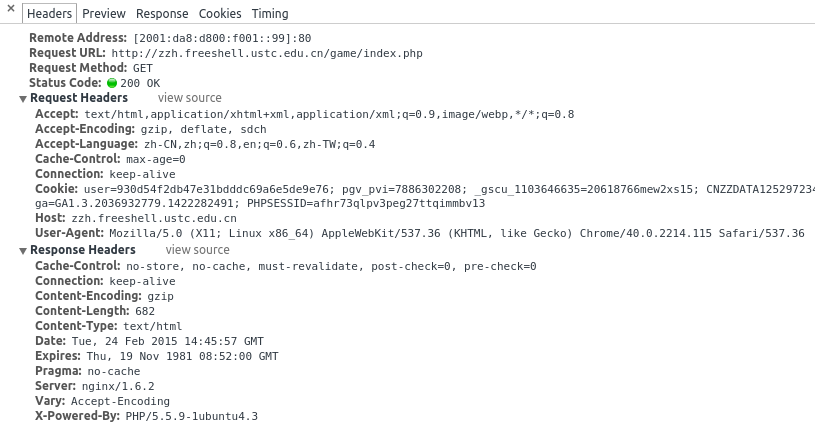
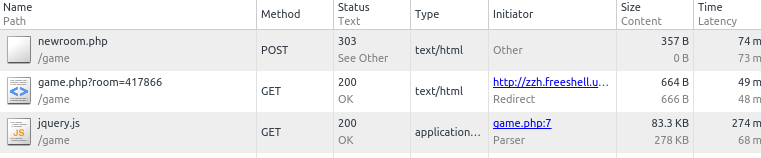
首先,自己打开浏览器里的匿名窗口操作一遍(匿名窗口是防止 cookie 混乱),并且按F12打开控制台, 观察到我新建房间时发出的请求获取的文件,如

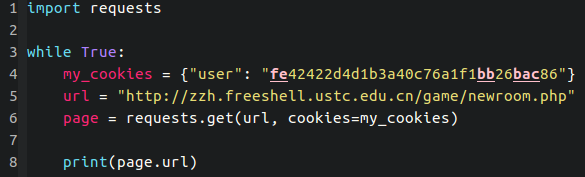
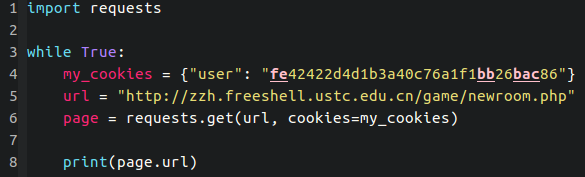
戳进去,拿到 cookie 和 url,然后作为代码的参数

我把它写成了死循环…然后,运行这个代码。每次访问http://zzh.freeshell.ustc.edu.cn/game/newroom.php这个url,它就会返回一个新房间的地址,相当于完成了开房的动作。
以上这小段代码也是我经过一会时间修改才搞定的…
确认可行之后,我开了10个终端…一起刷,结果一个多小时后,网站就挂了。。。整个 freeshell 登不上去了。经神秘管理员重启之后,网页上已经无法新建房间,随机输入一个房间号都有一个叫做 root 的玩家在里面。
肇事者表示刚刚学会写爬虫所以拿了个好朋友的网站来玩…神秘的 freeshell 管理员其实是帮凶,他不仅指导我写脚本,而且在我开始攻击之后,突发奇想想要测试该 freeshell 的抗压能力…搞得该站长一直以为是有人通过 2081号 freeshell 攻击。我做了坏事,看对方没有反应,先是主动上去报了 bug(“哎呀,你的五子棋没法玩了耶”→好贱),最后被查出来以后主动承认并道歉…我表示一开始还挺兴奋,后面觉得这么做还是挺不好的…要是对方生气了呢,是吧?
http://zh.learnlayout.com/box-sizing.html
万岁!妈妈再也不用担心我不会算 padding, margin, content 的大小了~
学习完这门课的 Html 部分之后,继续学 CSS部分。但感觉基本的 CSS 属性在 Html 部分都讲了,而 CSS 和 Html 拆分开之后,我觉得课程比较枯燥。因为我常常无法把最新学的 CSS 属性用到我写的网页中。以至于到了这门课最后一小节,我发现好多 CSS 属性我根本没有掌握…特别是 Position 和 框模型这一部分…感觉好沮丧
上次的笔记讲了我跟着这门课学习 HTML 的过程和心得,之后我把个人主页的 HTML 和 CSS 拆分开了。


在 <head>标签中插入这么一行
<link type=”text/css” rel=”stylesheet” href=”stylesheet.css” />
把 CSS 和 HTML 拆开,就好像开始给 Python 写函数,可以减少重复代码。HTML 专注于文档的结构,而 CSS 则负责页面美观。
这部分内容可以说我跟着 Codecademy 学的晕头转向的,学完这门课的时候还不怎么会用。
最后一个项目要我们用学到的东西做个人主页,花了一天时间才做出一个简单的页面。

在这个过程中,大部分时间都在鼓捣框模型的 margin, padding,而且第一次做出来都是按px写的,后来发现这样有一个问题:不同分辨率的电脑显示效果很不一样。于是又全部改成了em,但是还有一些问题没有解决。
总之,写出这个网页,深刻让我体会到了手写 CSS 的痛苦之处,因为,有无数个细节等着你去处理…
不过写这个网页的过程中,我完成了 Codecademy 上的这门课。
我觉得完成这门课之后看这个教程特别合适,尤其是在我看到 Position 这节的时候:
“为了制作更多复杂的布局,我们需要讨论下 position 属性。它有一大堆的值,名字还都特抽象,别提有多难记了。让我们先一个个的过一遍,不过你最好还是把这页放到书签里。”
看到教程这么说,我感到很欣慰。
英文学一遍之后,再看看中文表述。这个教程写的非常精致,页面美观,而且说明的方式很特别:代码加实际效果。看完教程,不仅对框模型和定位清楚了一些,而且还知道了很多CSS3的新属性!
比如:不需要再苦苦算padding, margin。发现Codecademy上面教的东西不算很新,现在CSS3以及有很多新办法使得处理问题简化了很多。
这启发我们,当你觉得解决问题的方法很繁琐的时候,应该学学 HTML5 和 CSS3 里面的奇技淫巧。
在看上面教程【媒体查询】这一节的时候,我随便翻了几个网站。比如惊讶的发现MOOC学院的响应式设计就做的很差(戳这个贴子),又看了下科大镜像(mirrors.ustc.edu.cn)的首页,发现没有做媒体查询。于是就尝试动手改进一下它的CSS。

先加入到 Mirrors 的 gitlab 小组中,下载到源代码。又看了一些媒体查询的文档。做了如下改动:


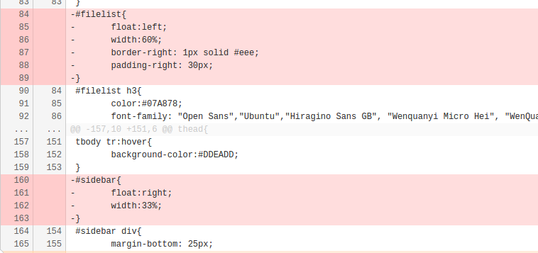
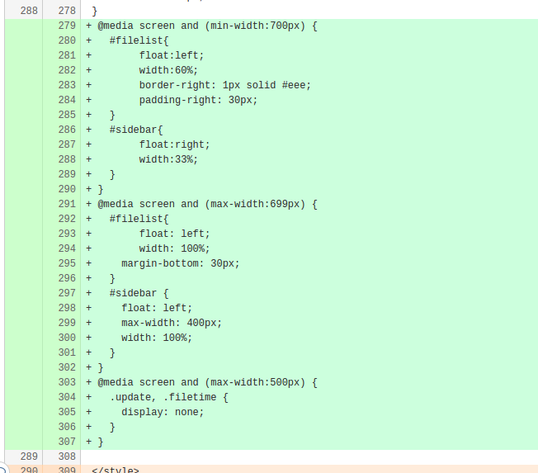
把红色部分代码改成绿色部分,也就是添加了媒体查询(其实就类似一个选择语句,如果页面大于临界尺寸,就按方案1显示,否则按照方案2显示。)
效果1:当页面宽度小于某一临界值时,原先在页面右边的导航栏到了页面下方。

效果2:当页面宽度更小时,原先文件列表第二列的更新时间被隐藏了(display:none)

哈哈!当自己的修改在实际网站上面采用的时候,还是很受鼓舞的!
中科大开源软件镜像,目前是中国大陆高校访问量最大,收录最全的开源软件镜像。我在来科大之前就听说过~
看完了这个非常赞的教程,我觉得我下一步的学习应该是:CSS框架,手写CSS能够巩固你刚学的CSS基础,但是要写出一个漂亮的、功能丰富、兼容性良好的网页,所需的CSS太复杂了。先学习使用框架,可以学习框架里面的页面布局、命名方式、特殊处理等等,待CSS技能更加厉害的时候,就会懂得选择适合自己的框架或者是手写一个更完善的网页CSS。(我现在如果手写网页CSS,会浪费很多时间在框模型等等的细节处理上面)。
—
好啦~我觉得 Codecademy 上面 HTML&CSS 这门课,给我入门起到了很大的帮助。1.22日开始学这门课,到现在刚好花了10天。接下来我可以尝试去解决一些实际问题,同时查文档,搜索特定的问题。就像小孩子学会扶着栏杆走路。
已经不需要特定的入门书籍了。