上次设计版衫的时候要做网格,结果搞了好久也没有弄到满意。有些不理解为什么PS没有自带网格绘画的功能,现在觉得大概是不需要,或者说已经有了各种实现方法,只是我不知道。
首先说明用的是 Photoshop CC
给照片加网格
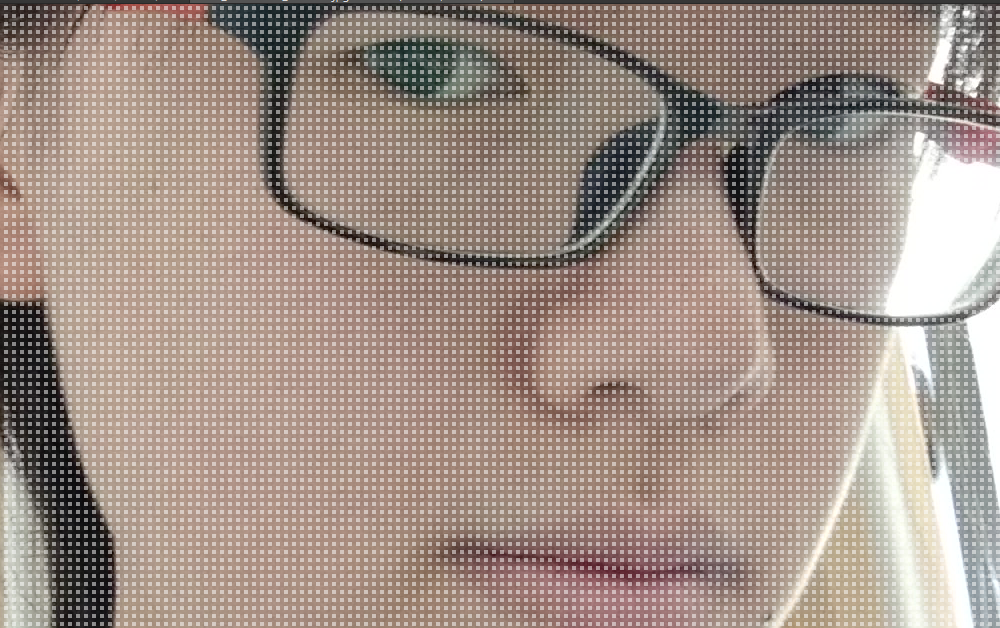
参考这个教程,我用定义图案/内容填充两个功能给照片表面加了网格
网格的制作
基本思路是用【自定义图案】定义一个最小网格单位,然后用【填充图案】把整个图片填充上网格。
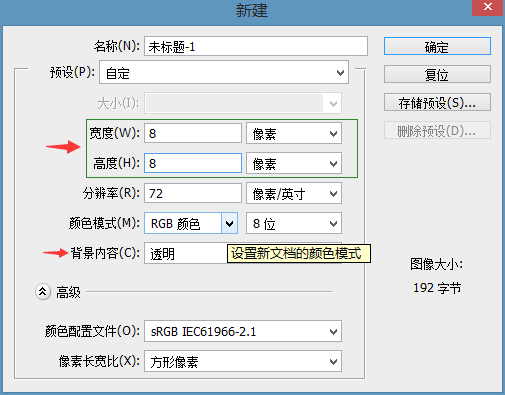
1.新建最小网格文件:经过尝试我发现我1836px*3264px的照片,要用8px*8px的最小网格单位才能看出效果。而搜到的教程大多数说2px*2px,大概是因为他们照片分辨率太低。记得背景内容选透明。

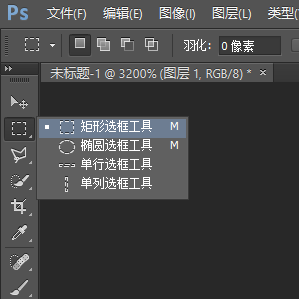
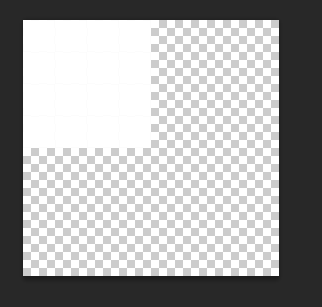
2.绘制最小网格:用【矩形选框工具】选择右上方四分之一的正方形


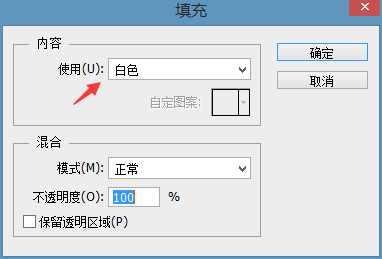
然后【编辑】-【填充】白色


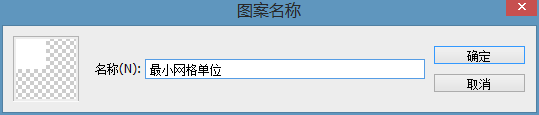
3.定义最小网格图案:【编辑】-【定义图案】

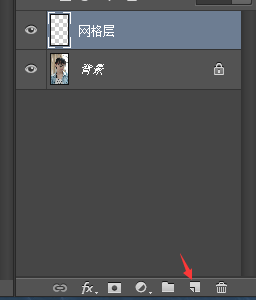
4.平铺网格:打开所要加网格的图片,【新建图层】

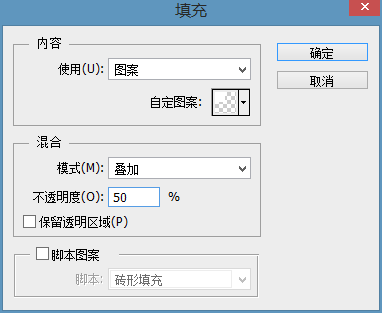
【编辑】-【填充】,如图选择使用图案,再选择刚刚自定义的最小网格单位图案,叠加,50%不透明度


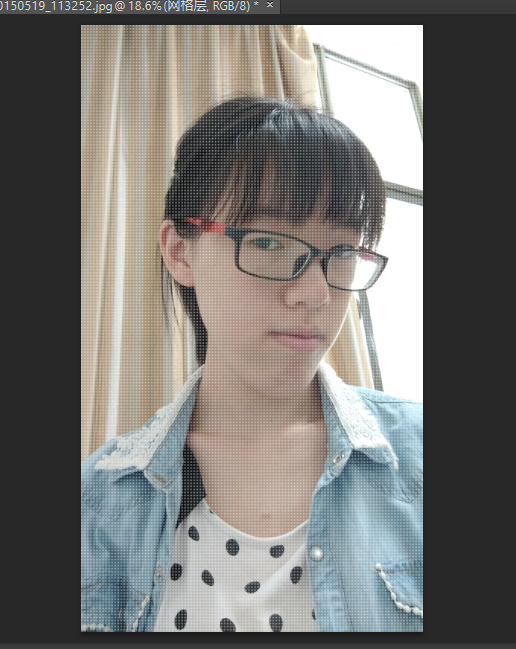
放大回顾
放大了看就是在新建的图层上把网格平铺了一遍

放到最大,每个白方块就是4px*4px

如果把最小方块设置成16px*16px,图像表面的白色就会多一些
psd文件下载:链接

