什么是科大个人主页
科大个人主页网址是:home.ustc.edu.cn,全称是“中国科大学生FTP/主页服务器”,简单来说就是:科大给学生提供每人 300MB 的静态空间,你可以通过 HTTP 或者 FTP 两种方式访问。
其实科大也给教师提供“中国科大教工FTP/主页服务器”的服务,网址是:staff.ustc.edu.cn,貌似提供的空间会多一些,其他应该差不多。
科大个人主页网址是:home.ustc.edu.cn,全称是“中国科大学生FTP/主页服务器”,简单来说就是:科大给学生提供每人 300MB 的静态空间,你可以通过 HTTP 或者 FTP 两种方式访问。
其实科大也给教师提供“中国科大教工FTP/主页服务器”的服务,网址是:staff.ustc.edu.cn,貌似提供的空间会多一些,其他应该差不多。
明天就要出发回学校了,记得上次动身出发的前一个晚上我刚刚买了这个域名…
寒假很快就结束了,感觉过的很失败= = 每天睡到11点…然后还要午睡,除了睡觉就是写代码和看电影。结果好像什么也没写出来,拖着的任务更是几乎都没有完成~(>_<)~
想想以后寒假不回家这么长时间了(2.5-2.26),还是出去做些有意义的事情吧!
写一个 Python 爬虫其实挺容易的,也许过程中需要不停的调试,但爬虫的代码绝对短小精悍!

这就是我昨天把郑子涵五子棋网站搞挂的 Python 爬虫,文件名为 spider004.py。没错是我写的第四个爬虫…今天为了防止我继续恶意开房,他给网站加了验证码。目前我还无能为力= =

要写一个爬虫,首先你得懂 HTTP 协议的一些东西。我当时是看了这篇文章《HTTP协议详解》。我简单说下自己的理解:
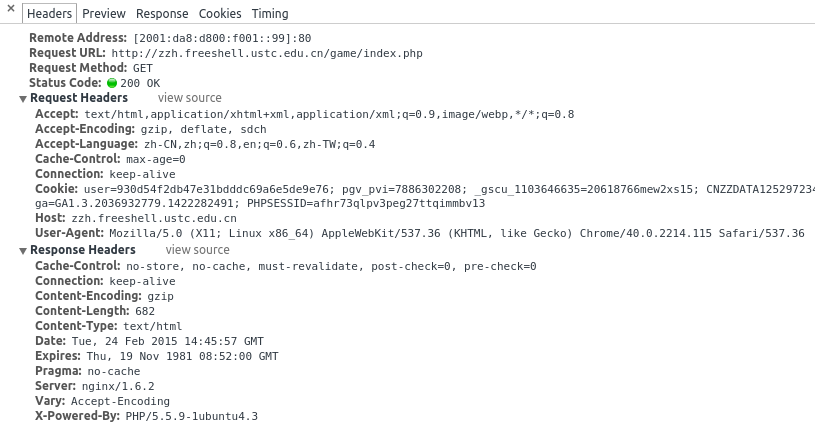
当你用浏览器访问网页的时候,其实是经历了这么一系列的过程:你通过浏览器发出 HTTP 请求 (HTTP Request),发送请求有多种方法,常见的两种是 GET 和 POST。网页的服务器端收到你的请求进行处理后,就会给浏览器响应 (HTTP Response)。而 HTTP Request 和 HTTP Response 都是有参数哒,你可以通过 F12 来看。


这很好理解,因为交互各种各样,访问不同的网址,是否登录账号,用什么浏览器,甚至在不同的时间发起请求,都会导致 HTTP Request 的不同。而服务器端挂了,状态码(status_code) 可能是 502 Bad Gateway,又或者 404 Not Found,这都是平时常见的错误,就是 HTTP Response 的一部分。(你可能会把它统称为:“ 啊,网页怎么打不开了!”,其实打不开也是有不同的原因的)。
差不多先了解这些,之后写爬虫的过程中,我们还会常用 F12,利用 HTTP Request/Response 的信息来调试。
所谓的网页爬虫,就是模仿浏览器向服务器发送特定的请求,并且返回获取的内容。而 Python 为此提供了一个很好用的模块,Requests 模块。
我最早是看了这个教程《HTML Scraping》,并且按照上面操作了一遍。这个教程提到抓取网页内容可以用的两种定位方法 XPath 和 CSSSelect,虽然我都没学会..
然后还看了这两个教程,一个是《Requests: HTTP for Humans》官方文档,另一个是《Using Requests in Python》简单教程。
我们可以简单的演示一下(终端中打开python3):
>>> import requests
>>> page = requests.get("http://www.baidu.com")
>>> page.url
'http://www.baidu.com/'
>>> page.status_code
200
>>> page.headers
(省略)
>>> page.text
(省略)
如果你需要的是抓取网站获取的信息(显示的HTML文件),可以把 page.text 部分输出到文件中。
我观察到五子棋网站下棋开的房间是随机6位数,而且保存所有的棋盘信息,也就是你下完棋哪怕两个人都退出了以后,房间还是被占用的,你们还可以之后再进去继续玩。也就是,“如果我把所有的房间都开满了,那其他人没法开新的房间,也没法再已经被我开的房间里下棋了”←我对网站的攻击就是基于这个思路。
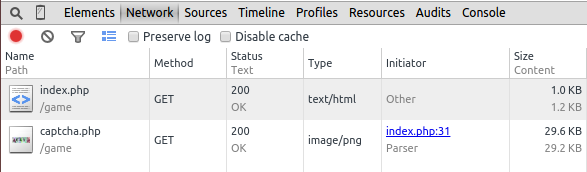
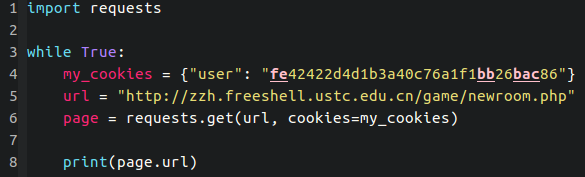
首先,自己打开浏览器里的匿名窗口操作一遍(匿名窗口是防止 cookie 混乱),并且按F12打开控制台, 观察到我新建房间时发出的请求获取的文件,如

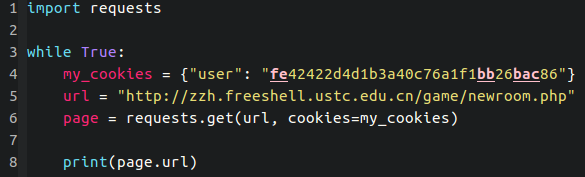
戳进去,拿到 cookie 和 url,然后作为代码的参数

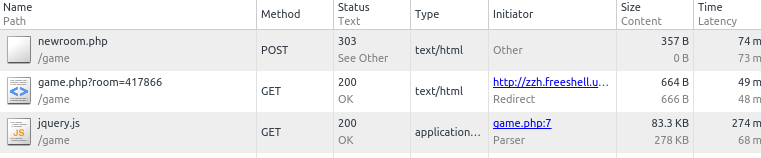
我把它写成了死循环…然后,运行这个代码。每次访问http://zzh.freeshell.ustc.edu.cn/game/newroom.php这个url,它就会返回一个新房间的地址,相当于完成了开房的动作。
以上这小段代码也是我经过一会时间修改才搞定的…
确认可行之后,我开了10个终端…一起刷,结果一个多小时后,网站就挂了。。。整个 freeshell 登不上去了。经神秘管理员重启之后,网页上已经无法新建房间,随机输入一个房间号都有一个叫做 root 的玩家在里面。
肇事者表示刚刚学会写爬虫所以拿了个好朋友的网站来玩…神秘的 freeshell 管理员其实是帮凶,他不仅指导我写脚本,而且在我开始攻击之后,突发奇想想要测试该 freeshell 的抗压能力…搞得该站长一直以为是有人通过 2081号 freeshell 攻击。我做了坏事,看对方没有反应,先是主动上去报了 bug(“哎呀,你的五子棋没法玩了耶”→好贱),最后被查出来以后主动承认并道歉…我表示一开始还挺兴奋,后面觉得这么做还是挺不好的…要是对方生气了呢,是吧?
这本书,从 2014.11.28-2015.2.12 前后拖了两个多月才“看完”…
感觉这本书说是“硅谷创业之父Paul Graham文集”,更像是Paul Graham的吐槽文。他在书中提出了很多“新观点”,然后各种论述为什么他的新观点是对的,常常很罗嗦…如果你平时比较喜欢主流路线,可能这本书可以洗脑;如果你平时比较叛逆,那这本书在你看来“哈,这一点我之前没想到!”,”额,我也是这么想的…“。
感觉适合茶余饭后闲着没事翻翻,毕竟也没有什么”干货“,都是作者主观表述,不过经常有些非常黑的表达…
首先我很讨厌这本书的第一章,【1 为什么书呆子不受欢迎:他们的心思在别的地方】,因为我觉得“啊,他说的我都懂啊,不痛不痒的…好啰嗦”。
接下来【2 黑客与画家:黑客也是创造者,与画家、建筑师、作家一样。】也一样,无非就描述了写代码好比创作,黑客和画家是相似的。却花了好多篇幅论证。
把这两章放在前面直接导致我看的很慢…没什么兴趣
最后部分好几章都在鼓吹 Lisp 语言,基于自己的水平太低,不仅对 Lisp 不了解,而且没有一门熟悉的语言,实在是没有判别能力来看 Paul Graham 对 Lisp 语言的评价。而且对语言的评价因素也不了解,所以 14 章直接翻翻就过去了。
【13 书呆子的复仇:在高科技行业,只有失败者采用“业界最佳实践”。】
【14 梦寐以求的编程语言:一种好的编程语言,是让黑客可以随心所欲使用的语言。】
【15 设计与研究:研究必须是“新”的,而设计必须是“好”的。】
【4 良好的坏习惯:与其他美国人一样,黑客的成功秘诀就是打破常规。】
【5 另一条路:互联网软件是微机诞生后的最大机会。】
【6 如何创造财富:致富的最好方法就是为社会创造财富。创造财富的最好方法就是创业。】
刷新我对财富的态度:“财富是创造出来的,财富的总和不是固定的!!”
【10 编程语言解析:什么是编程语言?为什么它们现在很热门? 】
【11 一百年后的编程语言:一百年后,人类怎样编程?为什么不从现在开始就这样编程呢? 】
【12 拒绝平庸:别忘了你的对手与你一样,能用任何想用的语言编写互联网软件。】
这几章让我开始思考对待编程语言的态度,感觉高度不一样了。进而反思,学校教C语言,学生大部分是时候是在专注它的细节,怎么把代码写对…而很少会去思考语言本身,它的设计怎么样,语法怎么样。
还有一个就是对互联网软件的概念。
【3 不能说的话:如果你的想法是社会无法容忍的,你怎么办?】
这一章有些讽刺,自己之前是没思考过这个问题。所以,也许有部分参考价值,不过我现在貌似不是很关心这个…
【7 关注贫富分化:“收入分配不平等”的危害,会不会没有我们想的那样严重?】
这章提出了对贫富分化的新观点。。。
【8 防止垃圾邮件的一种方法:不久前,许多专家还认为无法有效地过滤垃圾邮件。本文改变了他们的想法。 】
原来垃圾邮件的过滤器差不多是这个样子…
http://zh.learnlayout.com/box-sizing.html
万岁!妈妈再也不用担心我不会算 padding, margin, content 的大小了~
学习完这门课的 Html 部分之后,继续学 CSS部分。但感觉基本的 CSS 属性在 Html 部分都讲了,而 CSS 和 Html 拆分开之后,我觉得课程比较枯燥。因为我常常无法把最新学的 CSS 属性用到我写的网页中。以至于到了这门课最后一小节,我发现好多 CSS 属性我根本没有掌握…特别是 Position 和 框模型这一部分…感觉好沮丧
上次的笔记讲了我跟着这门课学习 HTML 的过程和心得,之后我把个人主页的 HTML 和 CSS 拆分开了。


在 <head>标签中插入这么一行
<link type=”text/css” rel=”stylesheet” href=”stylesheet.css” />
把 CSS 和 HTML 拆开,就好像开始给 Python 写函数,可以减少重复代码。HTML 专注于文档的结构,而 CSS 则负责页面美观。
这部分内容可以说我跟着 Codecademy 学的晕头转向的,学完这门课的时候还不怎么会用。
最后一个项目要我们用学到的东西做个人主页,花了一天时间才做出一个简单的页面。

在这个过程中,大部分时间都在鼓捣框模型的 margin, padding,而且第一次做出来都是按px写的,后来发现这样有一个问题:不同分辨率的电脑显示效果很不一样。于是又全部改成了em,但是还有一些问题没有解决。
总之,写出这个网页,深刻让我体会到了手写 CSS 的痛苦之处,因为,有无数个细节等着你去处理…
不过写这个网页的过程中,我完成了 Codecademy 上的这门课。
我觉得完成这门课之后看这个教程特别合适,尤其是在我看到 Position 这节的时候:
“为了制作更多复杂的布局,我们需要讨论下 position 属性。它有一大堆的值,名字还都特抽象,别提有多难记了。让我们先一个个的过一遍,不过你最好还是把这页放到书签里。”
看到教程这么说,我感到很欣慰。
英文学一遍之后,再看看中文表述。这个教程写的非常精致,页面美观,而且说明的方式很特别:代码加实际效果。看完教程,不仅对框模型和定位清楚了一些,而且还知道了很多CSS3的新属性!
比如:不需要再苦苦算padding, margin。发现Codecademy上面教的东西不算很新,现在CSS3以及有很多新办法使得处理问题简化了很多。
这启发我们,当你觉得解决问题的方法很繁琐的时候,应该学学 HTML5 和 CSS3 里面的奇技淫巧。
在看上面教程【媒体查询】这一节的时候,我随便翻了几个网站。比如惊讶的发现MOOC学院的响应式设计就做的很差(戳这个贴子),又看了下科大镜像(mirrors.ustc.edu.cn)的首页,发现没有做媒体查询。于是就尝试动手改进一下它的CSS。

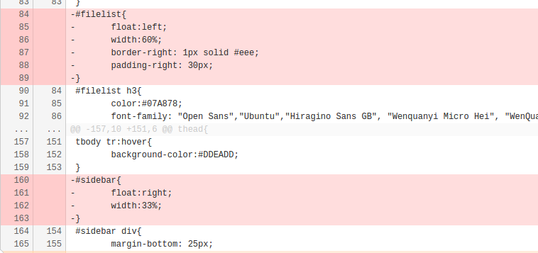
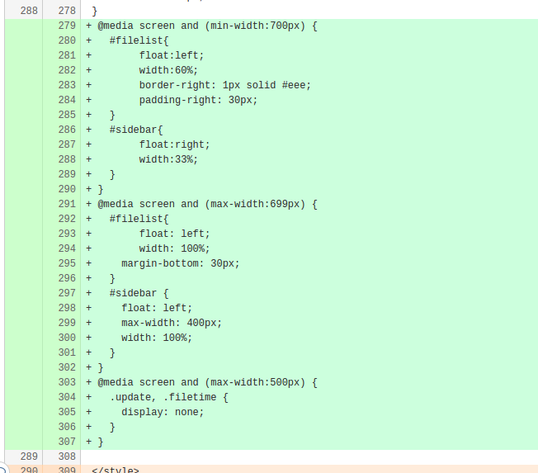
先加入到 Mirrors 的 gitlab 小组中,下载到源代码。又看了一些媒体查询的文档。做了如下改动:


把红色部分代码改成绿色部分,也就是添加了媒体查询(其实就类似一个选择语句,如果页面大于临界尺寸,就按方案1显示,否则按照方案2显示。)
效果1:当页面宽度小于某一临界值时,原先在页面右边的导航栏到了页面下方。

效果2:当页面宽度更小时,原先文件列表第二列的更新时间被隐藏了(display:none)

哈哈!当自己的修改在实际网站上面采用的时候,还是很受鼓舞的!
中科大开源软件镜像,目前是中国大陆高校访问量最大,收录最全的开源软件镜像。我在来科大之前就听说过~
看完了这个非常赞的教程,我觉得我下一步的学习应该是:CSS框架,手写CSS能够巩固你刚学的CSS基础,但是要写出一个漂亮的、功能丰富、兼容性良好的网页,所需的CSS太复杂了。先学习使用框架,可以学习框架里面的页面布局、命名方式、特殊处理等等,待CSS技能更加厉害的时候,就会懂得选择适合自己的框架或者是手写一个更完善的网页CSS。(我现在如果手写网页CSS,会浪费很多时间在框模型等等的细节处理上面)。
—
好啦~我觉得 Codecademy 上面 HTML&CSS 这门课,给我入门起到了很大的帮助。1.22日开始学这门课,到现在刚好花了10天。接下来我可以尝试去解决一些实际问题,同时查文档,搜索特定的问题。就像小孩子学会扶着栏杆走路。
已经不需要特定的入门书籍了。
这是一门”公开课“的课程笔记(Codecademy 上面的 HTML & CSS 课程)
哈,终于完成这门课的 HTML 部分啦!

学习这门课的过程特别有趣,虽然长时间写代码有些无聊,但看到自己的成果就特别开心。学习 HTML & CSS 的一个优点就是,学了马上就可以用上,可以展示出来!
先展示一下我最近的成果吧!(以下是我写的两个网页)
分享一下我学这门课的几点心得吧~
哈!最近不是期末考刚考完吗?又到了新学期选课的时候,每当这时我们总爱到处问学长学姐
“喂,那个老师怎么样?给分好不好?讲课水吗?”
“哪些老师是杀手,给我个黑名单吧”
“我想知道电磁学A几个老师授课的评分方式”
“这门课你上过吗?感觉怎么样?”
于是我就想,如果我们大家都把自己上过的课点评写出来,对啊,像校内的MOOC学院一样,有很多课程点评就好了。再加上我自己有记录强迫症,一学期结束了就想给每门课做一个课程主页。正好学HTML,还能给学弟学妹们做选课参考。说做就做!
Codecademy 上面的课程有一点实在想吐槽!!时间完全不靠谱!

写着7个小时也不知道是怎么算出来的!反正我是从放假(1.23)到现在(1.26)空闲时间一直在学这门课。
这这门课的时候,每当我学了一个新技能,就会想应用到自己的网页上。对,开始一定要早!我说的是,不要想着自己全部学完了,再开始写自己的网页。你记不住那么多新知识的。必须边学边用,而且大量的重复。还记得你高中刷了很多数学题题吧!有些题到现在你还记得做法,没错,就是肌肉记忆。一样的道理。当然我们不是要你刷题,而是想要你应用到解决实际问题中去。我一直很反对刷题,因为很无聊,但通过解决实际问题来巩固记忆,实在是再好不过了!
到目前,我手写了7个HTML文件啦!

这是我手写的第一个HTML,因为要开始学CSS,想把这个文件拆成CSS和HTML两个部分,所以就来写笔记和大家分享了。可以戳这里,并且右键查看网页源代码
说一下我是怎么开始的吧?
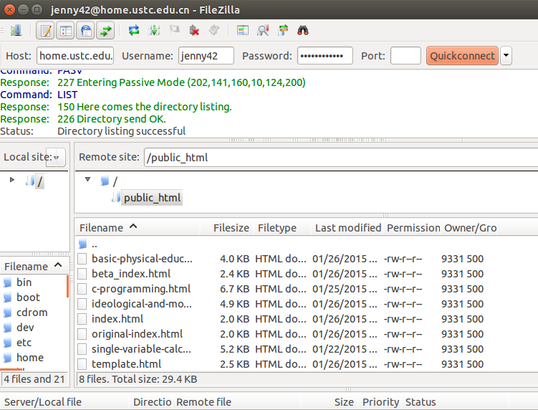
我们学校给每个学生提供一个静态的个人主页,网址是 home.ustc.edu.cn/~你的科大邮箱id,我在电脑上用编辑器写HTML,然后用浏览器预览,写完了以后,通过Filezilla软件把HTML文件,从本地扔到我的远程(home.ustc.edu.cn)家目录里。

然后从最早的index.html开始,先写一个人主页,很快就仍上去了。之后我一直学,然后不停的改进,到目前为止我已经写了好多个HTML页面了!
每写完一个课程点评(HTML页面),我的成就感又增加一点。总是会忍不住把它分享到社交网站。再附上运营的宣传,比如:
“想知道中科大大一女生体育课什么样吗?想看妹子们跳健身操吗?这里不仅有图片,对!还有视频~基础体育课程档案”
然后就会有很多点赞的,评论的。然后我就继续很开心的学 Codecademy 上的这门课,继续手写 HTML 去了。
最后列一下,到目前为止我写的HTML吧。大家可以按 F12分析我的代码,也可以右键【查看网页源代码/View page source】,来看我写的 HTML,除了边学边用,大量重复以外,模仿也是很好的学习方法哦!(从现在开始,我就能看懂一些网站源代码啦!)
我按写的顺序排了一边,你可以从这些页面看到我的进步(比如从没有颜色到有颜色,颜色搭配变的更加美观。)
—
继续学习CSS之后,会把首页 http://home.ustc.edu.cn/~jenny42 拆开重写,所以第一个链接给的是一个copy的版本。
最后加上几篇最近学这门课的过程中,查看的网站和博客
—
O(∩_∩)O 啥?你问我代码最后面那一堆用 <script></script>包起来的东西是什么?
哦,发帖之前,我想统计一下访问量,就用 Google Analytics 站长工具,粘了一堆代码在里面。因为是静态网页,所以…每个页面我都粘贴了一遍…看来需要尽快学动态网页啊。
你可以按 C-h t ,从帮助文档中看详细介绍:
首先,多窗格的时候,光标始终只会在一个窗格中。我们称之为当前窗格,或被选中的窗格
C-x 2 水平划分两个窗格
C-M-v 向下滚动另一个窗格
C-M-S-v 向上滚动另一个窗格
C-x o 将光标转移到另一个窗格
C-x 1 只保留当前窗格(关掉其他窗格)
C-x 4 C-f 打开一个新窗格,并且光标跳到那里
我发现自己最经常用的还是,Ctrl-x-1,Ctrl-x-o,Ctrl-x-3(竖直划分成两个窗口)
一周前我想重新开始学 Python。之前我写 Python 是在 Windows 下用 IDLE,或者是在Codeskulptor在线平台。这学期初开始写 C 代码的时候,就是在 Ubuntu 下用 Emacs 了。于是就想在 Emacs 里写 Python,不会弄。搜了一下 Emacs,就开始看这篇神文:一年成为Emacs高手(像神一样使用编辑器)。
我应一开始就照抄 世界级大师 Steve Purcell 的 Emacs 配置.
如你不愿折腾,那至少不要重复我的错误,不要质疑,不要创新,跟着高手做.比如 Eric Schulte 的 Emacs-starter-kit 很适合初学者.Bozhidar Batsov 的配置 也不错 (不一定适合初学者).也可用 我的配置.
我一开始下载了 Purcell 的配置,结果配色很奇怪。Purcell 和 神文作者本人都是用 Vim 的 键绑定(key bounding),从 Help-Tutorial 来看,Purcell 改了 Emacs 的一些键位,并且在 Tutorial 里用红字说明了,但我在尝试的时候,似乎他的修改都没有生效。总之,我觉得他的配置我估计是没装好,于是又下载了另一个配置。
下载 Emacs-starter-kit 之后,我有点没搞清楚,最终应该因为没搞定,又觉得效果貌似看不出来。。。于是又换成作者本人的配置了。
作者本人的配置,一装好效果就很明显,颜色很喜欢…然后,按照说明解除 Vim 的键绑定就可以用了。结果几天后打开,编辑python文件瞬间卡死。最后光宇说是某两个插件有bug。反正我自己是搞不定。
作者 一直强调新手一开始要用大神的配置。可是我连下载安装配置都搞不清楚…..光宇推荐下 starter-kit,剩下的自己配。下次再出问题,可以考虑一下。Emacs 有的搞的…感谢光宇带我入坑。
该期末考复习去了……
哈哈,自从上周看完 Emacs 简单操作的一些快捷键,就开始想摆脱鼠标=
于是:
http://www.codecademy.com/blog/67-bringing-back-keyboard-shortcuts
这是一篇官方的博客,主要讲了4个导航快捷键(Navigation shortcuts)
Reset Exercise —— Alt-R
Next Exercise—— Alt-P
Previous Exercise—— Alt-O
Save and Submit—— Control-Enter
这是搜到的另一个贴子,还讲了文本编辑快捷键(Text editing shortcuts)
用了一下发现这些比较实用(哎呀还有好多不想写了):
https://support.google.com/chrome/answer/157179
刚刚看Chrome快捷键的时候,惊奇的发现有一些光标的移动和Codecademy编辑框里是一样哒!
比如:地址栏快捷键,Ctrl + 方向键左/右(光标跳动),或 Ctrl + delete/backspace(删除词语)
还有其他我原先记不住/不知道的(按好用/玩程度排序)
多用啊!
我觉得,先大体浏览一遍帮助/教程,看下都有哪些奇技淫巧,有哪些自己相见恨晚的快捷键,然后先记住这些。再把这些帮助/教程,下次用的时候打开。每次操作之前,先想想有没有快捷键可以实现,不记得现查。并且怀有这样的信念:“我不用鼠标,我不用鼠标,我就是不用鼠标”。
不久就能形成肌肉记忆啦!
很多快捷键很少用,也没必要记住吧~
昨天挺悲惨的,大早上六点知道上海外滩的踩踏事件震惊了。中午自己的手机就被偷了。。。第一次手机损失,好长一段时间我一直无法释怀,想着“如果不是怎么怎么样,我手机就不会被偷了”。竟然有考试改错答案那种后悔感。
现在来交代一下事情始末吧。
昨天下午,室友们为”发泄学习C语言的痛苦,并庆祝C语言终于考完试“,去维果KTV唱歌。我因为不会唱歌不想呆太久,又有事儿,就迟了一个多小时才去。赶时间,所以骑自行车,又不熟悉校园周边环境,连乐城在哪也想不起来了。就一边骑车,一边看百度地图,从东区西门出去,过了马路,向北骑到了安医附院那个十字路口。
再往东走就是维果大厦了吧,我最后一次看手机地图。于是给舍友发了条短信“我到安医附院附近了”,然后就把手机塞进了大衣口袋,原来拿手机的手放到了车把上,等红绿灯准备过马路。
然后紧接着就感觉到左边口袋东西被抽走了,马上意识到手机被偷了。从来没想到手机被偷也会发生在自己身上,因为每次在公交车上都会把书包背在前面,大部分时间也比较警惕。
被偷瞬间我是有感觉的,于是直接转身,却无法判断小偷是谁。我几乎可以断定那个时候,小偷还在我的视野以内,看着周围凌乱的人,貌似有两个中年男性看起来挺像小偷的,一个拿着一个纸袋往南走,一个正要上出租车。但后来觉得,也许是周围的其他人。总之,我愤怒极了,赶紧把自行车摔到地上,四处环顾的走了几步,当时想要是认出谁是小偷,一定冲上去揪住他,毫不畏惧。没认出谁是小偷,我好沮丧,想起自行车别再丢了,就重新回到车上,估计手机也是回不来了。
怎么办?一片空白,没有手机,无法和任何人联系,除了父母的手机,不会背任何人的号码。然后,又骑车巡逻了一会,放弃,愤怒,无助,想着手机上绑定的各种服务需要取消,以最快的速度骑车回了学校。根据后来的记录,大概只花了5分钟。
几乎是冲到了活动室,告诉小伙伴们手机被偷了,然后开始解绑各种服务。
首先,我的手机是有屏幕锁的,然后手机上的大部分服务都是记住密码的。从外面赶回学校,大概是太激动了,特别累,而且肚子疼的厉害。boj 帮我打了10000号,把手机号码挂失,然后开始登小米云。比较坑爹的是,我的小米账号有安全令牌,也就是没有手机自己是无法登录的,搞了好久,也打了几次客服,最后去电信营业厅补了张卡,又借了一部电信手机,才终于登上。我手机几乎所有数据都是同步到云端的,所以手机被偷倒是没什么数据损失,把小米账号安全令牌取消,利用找回手机的功能,向手机发出了”删除SD卡上所有数据“的命令。所以,只要小偷用原来的系统联网,SD卡的数据就会被抹除,而如果小偷先线刷系统,大概还是能看到SD卡的信息,不过我们觉得小偷应该不是冲着数据去的。
再想想手机上的服务,支付宝钱包是有手势密码的,QQ 和 google 账户后来也把这部手机从设备锁中删除了。
想想还能做什么呢?于是就报警了。以上这个过程,我都是比较激动,一点都不淡定。
第一次打110报警吧,电话里说了下事件和地点,然后就和 boj 骑车一起赶回手机被偷的地方去了。到那里时,一辆警车已经在等了。我激动的和警察叔叔说,就是这里就是这里…blablablah我的手机是怎么被偷的…然后就上了警车,去派出所了。
我们去的是【合肥市蜀山区三里庵所】,一个民警给我调出了监控录像,出事的时候我看了手表,大概是两点半左右吧,后来根据监控回放、通话记录等得到的一些信息:
派出所的监控系统特别卡,有好多摄像头可以调,原来它们被称作“枪口”。看了很久的监控,最后从“金寨路绩溪路西北角枪”和“金寨路189号建四公司宿舍门口枪”看到的被偷的前后的自己,但是由于被偷地点刚好是摄像头的盲点,并没有看到被偷的画面。大概都是,差那么一点就被录进去了。╮(╯-╰)╭,派出所的系统卡的一逼,经常戳回放没有反应,警察蜀黍一会还会用我看监控的电脑做点别的事情……
最后也没在监控中看出谁像小偷,倒是看到自己去的时候骑的比较慢,左顾右盼一直看路,回来的时候先是看了一会周围的人,然后决定回学校之后就飞快的骑走了。蛮逗的…你可以看到,紧急情况下你自己的的反应。
大概看了一个多小时的监控,还是挺治愈的。放弃治疗之后就做了笔录:
案发地点:金寨路和绩溪路的路口,西南角
案发时间:2015年1月1日14:15-14:17
事件:手机被盗,属于治安事件
还记录的一些我的信息,联系方式等。警察蜀黍嫌麻烦就叫我不要做口供了,然后还让我写“没有时间做口供”并且签名,后来好后悔没有做口供啊。。。这么难得的机会,没体验一下也真可惜!
大概在派出所呆了2个小时,警察蜀黍最后问我下次买手机还买小米吗?我说是啊,然后对方就从办公室拿出一部”米3联通版”,送到我手里……问我们买不买二手,这联通手机是他同事不用的打算卖掉,还算新,如果想买可以联系,大概900-1000,还留了个联系方式。。。这剧情我也是醉了!
之后回学校吃饭,看电影…看电影的时候有时还会想起自己的手机没了,这部mi3c手机挺好用的,而且和boj的手机是一样的…(这只是碰巧,买手机的时候我们还不认识…),想想小米手环这几天的数据是没法看了,我其实是非常依赖手机的,除了上网,我上课记笔记、记作业、记每天要做的事情,都是用手机。更不要说拍照,支付宝,买车票,QQ人人,各种…
在活动室解除权限的时候,在派出所看监控的时候,我特别希望我能给手机搞个自毁系统。让小偷偷走了也没用…真是恨到了极点。
经过这件事有几个教训吧!
嗯,结果就是没去唱歌,还搭了大半天时间处理手机被偷的事情。其实手机被偷瞬间还有些放松的感觉,终于可以不去唱歌了!(不好意思拒绝舍友…(-。-;)额)。整个过程中,感谢 boj 的陪伴,要不然我那么情绪化,晕头转向的一定不能把事情处理好,也很感谢活动室的小伙伴。在外手机被偷,第一个想起的就是联系boj,然后赶回活动室,活动室简直和家一样…就这样呗。
套用小学日记结尾,这真是令人难忘的一天啊。
完