http://zh.learnlayout.com/box-sizing.html
万岁!妈妈再也不用担心我不会算 padding, margin, content 的大小了~
学习完这门课的 Html 部分之后,继续学 CSS部分。但感觉基本的 CSS 属性在 Html 部分都讲了,而 CSS 和 Html 拆分开之后,我觉得课程比较枯燥。因为我常常无法把最新学的 CSS 属性用到我写的网页中。以至于到了这门课最后一小节,我发现好多 CSS 属性我根本没有掌握…特别是 Position 和 框模型这一部分…感觉好沮丧
一、HTML 和 CSS 拆分
上次的笔记讲了我跟着这门课学习 HTML 的过程和心得,之后我把个人主页的 HTML 和 CSS 拆分开了。


在 <head>标签中插入这么一行
<link type=”text/css” rel=”stylesheet” href=”stylesheet.css” />
把 CSS 和 HTML 拆开,就好像开始给 Python 写函数,可以减少重复代码。HTML 专注于文档的结构,而 CSS 则负责页面美观。
二、CSS 框模型 & 定位
这部分内容可以说我跟着 Codecademy 学的晕头转向的,学完这门课的时候还不怎么会用。
最后一个项目要我们用学到的东西做个人主页,花了一天时间才做出一个简单的页面。

在这个过程中,大部分时间都在鼓捣框模型的 margin, padding,而且第一次做出来都是按px写的,后来发现这样有一个问题:不同分辨率的电脑显示效果很不一样。于是又全部改成了em,但是还有一些问题没有解决。
总之,写出这个网页,深刻让我体会到了手写 CSS 的痛苦之处,因为,有无数个细节等着你去处理…
不过写这个网页的过程中,我完成了 Codecademy 上的这门课。
三、关于CSS布局,一个超赞的教程
我觉得完成这门课之后看这个教程特别合适,尤其是在我看到 Position 这节的时候:
“为了制作更多复杂的布局,我们需要讨论下 position 属性。它有一大堆的值,名字还都特抽象,别提有多难记了。让我们先一个个的过一遍,不过你最好还是把这页放到书签里。”
看到教程这么说,我感到很欣慰。
英文学一遍之后,再看看中文表述。这个教程写的非常精致,页面美观,而且说明的方式很特别:代码加实际效果。看完教程,不仅对框模型和定位清楚了一些,而且还知道了很多CSS3的新属性!
比如:不需要再苦苦算padding, margin。发现Codecademy上面教的东西不算很新,现在CSS3以及有很多新办法使得处理问题简化了很多。
这启发我们,当你觉得解决问题的方法很繁琐的时候,应该学学 HTML5 和 CSS3 里面的奇技淫巧。
四、实战:媒体查询
在看上面教程【媒体查询】这一节的时候,我随便翻了几个网站。比如惊讶的发现MOOC学院的响应式设计就做的很差(戳这个贴子),又看了下科大镜像(mirrors.ustc.edu.cn)的首页,发现没有做媒体查询。于是就尝试动手改进一下它的CSS。

先加入到 Mirrors 的 gitlab 小组中,下载到源代码。又看了一些媒体查询的文档。做了如下改动:


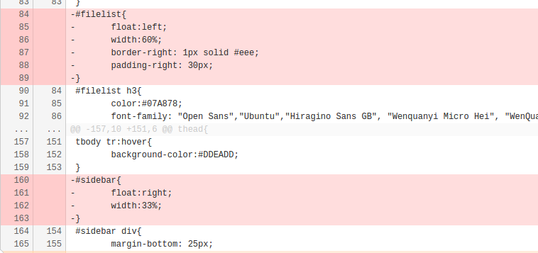
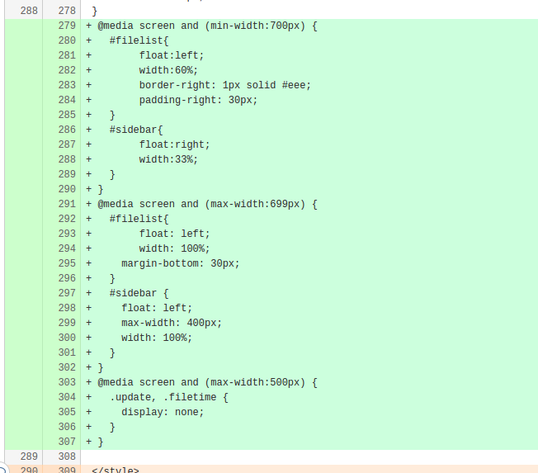
把红色部分代码改成绿色部分,也就是添加了媒体查询(其实就类似一个选择语句,如果页面大于临界尺寸,就按方案1显示,否则按照方案2显示。)
效果1:当页面宽度小于某一临界值时,原先在页面右边的导航栏到了页面下方。

效果2:当页面宽度更小时,原先文件列表第二列的更新时间被隐藏了(display:none)

哈哈!当自己的修改在实际网站上面采用的时候,还是很受鼓舞的!
中科大开源软件镜像,目前是中国大陆高校访问量最大,收录最全的开源软件镜像。我在来科大之前就听说过~
五、CSS框架——告别手写CSS
看完了这个非常赞的教程,我觉得我下一步的学习应该是:CSS框架,手写CSS能够巩固你刚学的CSS基础,但是要写出一个漂亮的、功能丰富、兼容性良好的网页,所需的CSS太复杂了。先学习使用框架,可以学习框架里面的页面布局、命名方式、特殊处理等等,待CSS技能更加厉害的时候,就会懂得选择适合自己的框架或者是手写一个更完善的网页CSS。(我现在如果手写网页CSS,会浪费很多时间在框模型等等的细节处理上面)。
—
好啦~我觉得 Codecademy 上面 HTML&CSS 这门课,给我入门起到了很大的帮助。1.22日开始学这门课,到现在刚好花了10天。接下来我可以尝试去解决一些实际问题,同时查文档,搜索特定的问题。就像小孩子学会扶着栏杆走路。
已经不需要特定的入门书籍了。

你把我的网页当做例子来做css,真是很荣幸
即将见证一个学霸转行成功到成为大牛的故事, 所以这一楼我是注定要带走的了