这是一门”公开课“的课程笔记(Codecademy 上面的 HTML & CSS 课程)
哈,终于完成这门课的 HTML 部分啦!

学习这门课的过程特别有趣,虽然长时间写代码有些无聊,但看到自己的成果就特别开心。学习 HTML & CSS 的一个优点就是,学了马上就可以用上,可以展示出来!
先展示一下我最近的成果吧!(以下是我写的两个网页)
分享一下我学这门课的几点心得吧~
- 给学习以解决实际问题的需求
哈!最近不是期末考刚考完吗?又到了新学期选课的时候,每当这时我们总爱到处问学长学姐
“喂,那个老师怎么样?给分好不好?讲课水吗?”
“哪些老师是杀手,给我个黑名单吧”
“我想知道电磁学A几个老师授课的评分方式”
“这门课你上过吗?感觉怎么样?”
于是我就想,如果我们大家都把自己上过的课点评写出来,对啊,像校内的MOOC学院一样,有很多课程点评就好了。再加上我自己有记录强迫症,一学期结束了就想给每门课做一个课程主页。正好学HTML,还能给学弟学妹们做选课参考。说做就做!
- 边学边做,大量的重复
Codecademy 上面的课程有一点实在想吐槽!!时间完全不靠谱!

写着7个小时也不知道是怎么算出来的!反正我是从放假(1.23)到现在(1.26)空闲时间一直在学这门课。
这这门课的时候,每当我学了一个新技能,就会想应用到自己的网页上。对,开始一定要早!我说的是,不要想着自己全部学完了,再开始写自己的网页。你记不住那么多新知识的。必须边学边用,而且大量的重复。还记得你高中刷了很多数学题题吧!有些题到现在你还记得做法,没错,就是肌肉记忆。一样的道理。当然我们不是要你刷题,而是想要你应用到解决实际问题中去。我一直很反对刷题,因为很无聊,但通过解决实际问题来巩固记忆,实在是再好不过了!
到目前,我手写了7个HTML文件啦!

这是我手写的第一个HTML,因为要开始学CSS,想把这个文件拆成CSS和HTML两个部分,所以就来写笔记和大家分享了。可以戳这里,并且右键查看网页源代码
说一下我是怎么开始的吧?
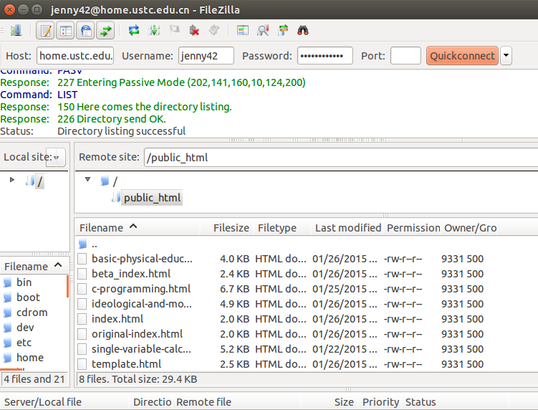
我们学校给每个学生提供一个静态的个人主页,网址是 home.ustc.edu.cn/~你的科大邮箱id,我在电脑上用编辑器写HTML,然后用浏览器预览,写完了以后,通过Filezilla软件把HTML文件,从本地扔到我的远程(home.ustc.edu.cn)家目录里。

然后从最早的index.html开始,先写一个人主页,很快就仍上去了。之后我一直学,然后不停的改进,到目前为止我已经写了好多个HTML页面了!
- SHOW!分享,给你坚持的动力
每写完一个课程点评(HTML页面),我的成就感又增加一点。总是会忍不住把它分享到社交网站。再附上运营的宣传,比如:
“想知道中科大大一女生体育课什么样吗?想看妹子们跳健身操吗?这里不仅有图片,对!还有视频~基础体育课程档案”
然后就会有很多点赞的,评论的。然后我就继续很开心的学 Codecademy 上的这门课,继续手写 HTML 去了。
最后列一下,到目前为止我写的HTML吧。大家可以按 F12分析我的代码,也可以右键【查看网页源代码/View page source】,来看我写的 HTML,除了边学边用,大量重复以外,模仿也是很好的学习方法哦!(从现在开始,我就能看懂一些网站源代码啦!)
- http://home.ustc.edu.cn/~jenny42/original-index.html(这个网页是不断改进的)
- http://home.ustc.edu.cn/~jenny42/single-variable-calculus.html
- http://home.ustc.edu.cn/~jenny42/c-programming.html
- http://home.ustc.edu.cn/~jenny42/template.html(对,写到第三门课的时候,我就自己写了一个模板了,模板也是不断改进的)
- http://home.ustc.edu.cn/~jenny42/ideological-and-moral-cultivation-and-basics-of-law.html
- http://home.ustc.edu.cn/~jenny42/beta_index.html(这个页面就是为了学习表格table的使用,但是我觉得它很丑,所以…随便加了一个页面)
- http://home.ustc.edu.cn/~jenny42/basic-physical-education.html
我按写的顺序排了一边,你可以从这些页面看到我的进步(比如从没有颜色到有颜色,颜色搭配变的更加美观。)
—
继续学习CSS之后,会把首页 http://home.ustc.edu.cn/~jenny42 拆开重写,所以第一个链接给的是一个copy的版本。
最后加上几篇最近学这门课的过程中,查看的网站和博客
- w3school 对!这个怎么能忘记,有时候我想实现一个新效果,但是Codecademy上面的课程还没有学到,于是就去 w3school 里面搜一下。Done!问题解决了~
- 阮一峰的网络日志 我在搜一些技术问题的时候经常搜到他的博客,这次看了两篇字体的简介。《字体笔记》 《中文字体网页开发指南》
—
O(∩_∩)O 啥?你问我代码最后面那一堆用 <script></script>包起来的东西是什么?
哦,发帖之前,我想统计一下访问量,就用 Google Analytics 站长工具,粘了一堆代码在里面。因为是静态网页,所以…每个页面我都粘贴了一遍…看来需要尽快学动态网页啊。

